
JS输出内容为[object Object]
问题描述 项目中,欲在控制台输出变量res(自定义对象)查看数据,代码为: 但控制台显示结果为res: [object Object],并非想要查看的数据。 问题原因 1. 加号的作用 首先,我们的代码中有+(加号)运算符,它在这种情况下(...

问题描述 项目中,欲在控制台输出变量res(自定义对象)查看数据,代码为: 但控制台显示结果为res: [object Object],并非想要查看的数据。 问题原因 1. 加号的作用 首先,我们的代码中有+(加号)运算符,它在这种情况下(...

button去掉边框:border:none或outline:noneoutline 这些都不能去掉,因为属性不对,下面代码加上后去除了 button::after { border: none;}

OBJECT 参数说明: 参数 类型 默认值 说明 delta Number 1 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 示例代码:

两个cover-view,一个显示(绝对定位,z-index值是99),一个隐藏(绝对定位,z-index值是1),当控制隐藏的cover-view显示时会盖住其他的cover-view – 预期表现 按照z-index大小按层...

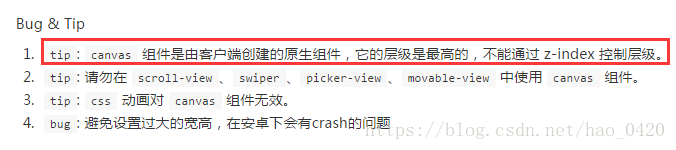
在自定义蒙层中,蒙层不能够实现遮盖canvas。经查询,发现canvas等原生组件在微信小程序中的层级是最高的。 经查询,发现

JSON.parse()函数处理 后转为数组对象 踩坑之JSON.parse ()转换失败问题 var str = res.data; str = str.replace(/\ufeff/g,""); 去掉多余的部分 转json对象用 可得...

目标需求:实现下图,给点击的view增加类,每次只能选择一个。 主要思路:给点击的view增加类,依靠点击的index对state进行赋值。如果相同时,给该view增加类。 效果演示: wxml wxss js 原文作者:祈澈 作者:祈澈菇...

// 编辑用户性别 tapSex:function(res){ var that = this wx.showModal({ title: ‘选择性别’, content: ”, cancelText:&...

需要先建一个.wxs模块。可以是新建一个单独的文件,也可以直接在文件里新建.wxs 1234567891011121314151617 .wxs里面写的就是截取字符串的方法 var Sub = fun...

official-account组件说明: 用户扫码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。 先说明一个重点啊:想使用这个组件,小程序基础库要在2.3.0及以上,要不然是不会显示的。文...