
一篇文章介绍完html代码(完整)
1. 贴图:<img src=”图片地址”> 2.加入连接:<a href=”所要连接的相关地址”>写上你想写的字</a> 3.在新窗口打开连接:<a...

1. 贴图:<img src=”图片地址”> 2.加入连接:<a href=”所要连接的相关地址”>写上你想写的字</a> 3.在新窗口打开连接:<a...

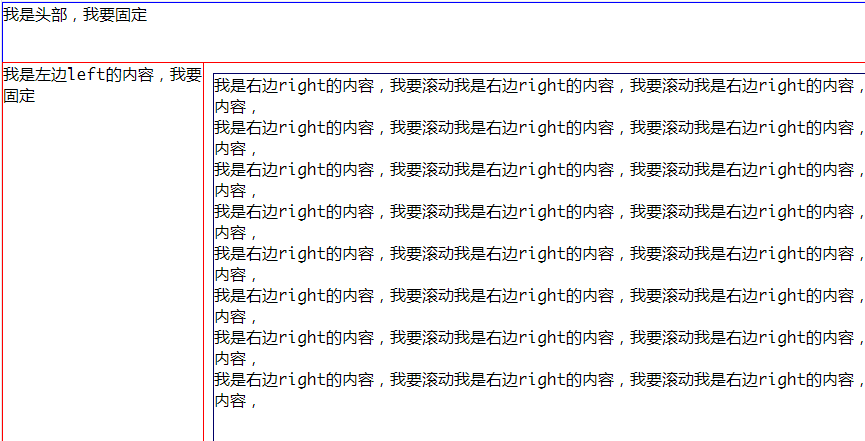
单行双行样式,适应多个div与产品等。

样式 2020年12月25日 星期五 庚子年 冬月十一


WdatePicker插件占用onchange事件,故应该用 onpicked 选择时间后,监控是否改变时间,改变后,可以提交 html <input class=”Wdate” type=”tex...

在ie8 中图片大小要小于32k超过在页面中将不会显示。坑啊!!!!

应该很多朋友在别的公众号上面看到过一种很炫酷的二维码,就像下面这样。 如果觉得有趣的,就接着往下看! 如果我们要制作一个这样的二维码,首先需要准备下面三个工具(工具直接问度娘下载): 草料二维码 PowerPoint qq影音播放器 第一步...

下面是js部分 //禁止滚动条 $(document.body).css({ “overflow-x”:”hidden”, “overflow-y”:”hi...

不需要添加防盗链,只需要在网页的<head>里面添加<meta name=”referrer” content=”never”>这个标签即可,亲测有效(建议添加之后清除...

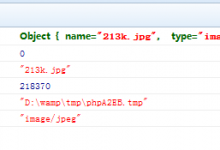
1. console.log( ) | info( ) | debug( ) | warn( ) | error( ) 根据事件的类型不同,会带有不同的颜色 console log/info/debug/warn/error 2. 使用占位...