
如何做一个合格的程序猿老婆
今天来说说一位女青年的老公以及他们的事儿。如有雷同,纯属巧合。 十一年前我和程序猿第一次见面,还是大一军训期间。我甚至不确定程序猿是否记得那是第一次见面。当时不小心装伪文艺参加了吉他社,想借一本吉他入门书,然后同在吉他社热心的海哥说他一同学...

今天来说说一位女青年的老公以及他们的事儿。如有雷同,纯属巧合。 十一年前我和程序猿第一次见面,还是大一军训期间。我甚至不确定程序猿是否记得那是第一次见面。当时不小心装伪文艺参加了吉他社,想借一本吉他入门书,然后同在吉他社热心的海哥说他一同学...

换了空间后出现此问题,点击登陆,就报这个错误。 Warning: Cannot modify header information – headers already sent by (output started at / home/ a...

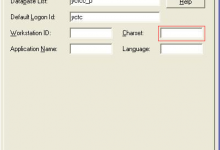
今天耽误我一天的时间来弄研究这个问题 字符集或是说数据库编码是cp850,然后ODBC那不设置,以前是没设置的,后来设置cp850中文乱码,设置cp936提示和数据库编码不对应,设置iso_1还是错误,不知道为啥,然后数据别人帮着导入到本地...

wp-config.php这个文件 用记事本打开后找到 define(‘DB_PASSWORD’, ‘xxxxxxx’); xxxxxxx这块就是你链接mysql数据库的密码

我不是造水的人,只是个小白在运水。 WD MyCloud拆解文章(大家可以提供更多相关文章) http://www.chiphell.com/thread-1149363-1-1.html http://shaiwu.smzdm.com/p...

出处:http://www.nasyun.com/thread-23758-1-1.html 我的方法是拆机挂电脑上安装,没拆机的同学请绕行,自行解决 凡事有风险请注意 rootfs.img下载地址:http://pan.baidu.com...

WinHex镜像硬盘和Ghost备份是完全不同的,Ghost只能克隆或者镜像分区内正常的数据,删除的数据他是不会克隆的,所以在数据恢复应用 中,Ghost对我们来讲作用就不大了,而使用WinHex备份(镜像)硬盘数据就不同了,WinHex会...

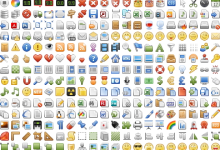
一张图片,用CSS分割成多个小图标。 css样式: [css] view plaincopy .icon{ background:url(../images/tabicons.png) no-repeat;width:18px; line-...

手机屏幕的宽度很小,一般的图片如果不经过设置,肯定会超过一个屏幕。 现在的css中,有一个很方便的属性max-width,能轻易实现图片自适应大小的功能。 只需要做如下设置: max-width: 100%; 图片大小就会自适应屏幕了。

方法一: 目前很多网站已经出现了手机版的网站,手机网站是和互联网上的网站同步更新的,大多数人访问我们的网站是直接访问电脑上的域名,不可能为了手机网站重新记住一个域名,大家都知道,中国人都是比较懒的,那么遇到这个情况我们如何面对了,其实办法很...