(1)介绍事件:
bindtap 和 catchtap 都属于点击事件,绑定之后,点击组件是可以触发这个函数的。
bindtap :子元素使用bindtap绑定事件后,执行的时候,会冒泡到父元素(触发父元素上绑定的bingtap事件)
catchtap :不会冒泡到父元素上,阻止事件冒泡
(2)如何使用该事件:
.wxml 页面写入:
<view><button bindtap="tagName">点击事件</button></view>
.js 页面写入:
tagName: function(e){console.log(e);}
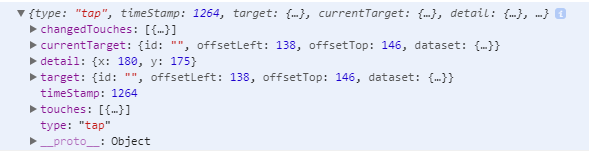
控制台结果展示:

(3)二者的使用区别:
bindtap : 向上冒泡
catchtap:向上不冒泡
栗子如下:
.wxml 文件
<view bindtap='out'> view out<view bindtap='middle'> view middle<view bindtap='inner'> view inner</view></view></view>
.js文件
inner: function(){console.log('inner button'); },middle:function(){console.log('middle button'); },out:function(){console.log('out button');}
若使用bindtap,点击view middle的时候,会打印如下:
向上冒泡了
若将中间的bindtap,改为catchtap,点击会打印如下:
不会向上冒泡。
————————————————————————-以上就是这两个事件的主要区别
 小叶白龙博客
小叶白龙博客







评论前必须登录!
注册