
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gb2312">
<title>css固定div头部,滚动条滚动内容</title>
<style type="text/css">
.headDiv {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
border: 1px solid blue;
}
.contentDiv {
position: fixed;
/*固定定位*/
top: 60px;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 1px solid red;
}
.content-left {
position: fixed;
/*固定定位*/
top: 60px;
right: 0;
bottom: 10px;
left: 0;
width: 200px;
border: 1px solid red;
}
.content-right {
position: absolute;
/*绝对定位*/
top: 10px;
right: 0;
bottom: 70px;
left: 210px;
border: 1px solid #006;/* 使用边框,区分内容*/
overflow-y: scroll;/*显示y轴滚动条*/
overflow-x: hidden;/*隐藏x轴滚动条*/
}
</style>
</head>
<body>
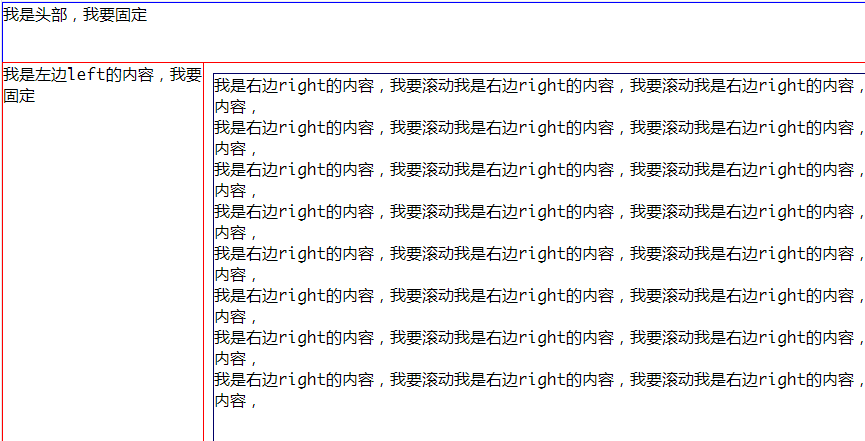
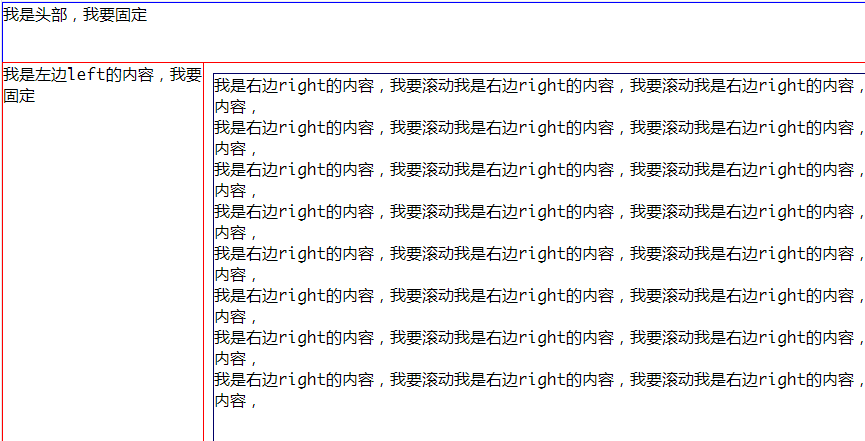
<div class="fixedDiv">
<div class="headDiv">我是头部,我要固定</div>
<div class="contentDiv">
<div class="content-left">我是左边left的内容,我要固定</div>
<div class="content-right">
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
</div>
</div>
</body>
</html>