
微信小程序点击图片实现长按预览、保存、识别带参数二维码、转发等功能
1.多张图片循环渲染后预览、保存、识别带参数二维码 wxml页面 <view wx:for=“{{imgalist}}” wx:for-item=“image” class=“...

1.多张图片循环渲染后预览、保存、识别带参数二维码 wxml页面 <view wx:for=“{{imgalist}}” wx:for-item=“image” class=“...

post请求 wx.request(OBJECT) wx.request 发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。 官网上描述 参数名 类型 必填 说明 url String 是 开发者服务器接口地址 dat...

获取到小程序的二维码是乱码 WTF! 仔细一看,数据有点小眼熟,尝试着把他变成base64,前台<img>标签也相对应加上data:image/png;base64 再尝试一下,成了 哦~好了,再见!

47001 data format error 请求的head必须是application/json不能是urlencode var sendMsg = await wepy.request({ url: `https://api.weix...

request的header中,添加Content-Type:application/json 数据形式选`raw` 在下方输入框中输入json格式的请求参数

WXML: <view id="tapTest" data-hi="WeChat" data-id="99" bindtap="tapName"> Click me! </view> JS: Page({ tapNa...

解决方法: 微信小程序默认将组件上绑定的参数都当作字符串了,所以认为坐标点不正确,强制转换成number类型即可。 var lat = Number(e.currentTarget.dataset.lat), lng = Number(e....

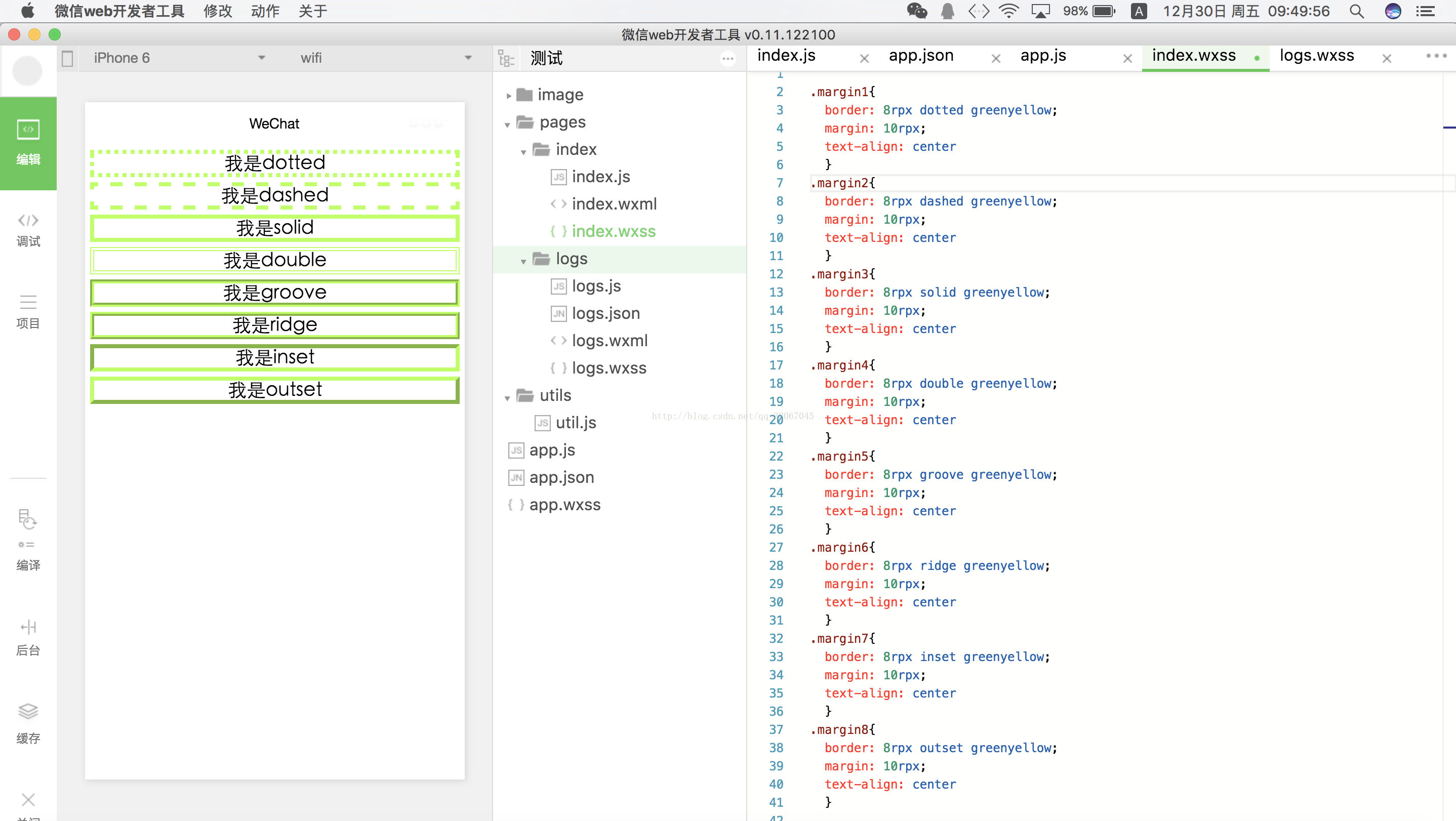
一.边框:border 设置对象边框的特性。 1.语法:border:length style color 2.style:none ,hidden,dotted,dashed,solid,double,groove,ridge,in...

<view class=’inp‘> <input placeholder-class=”phcolor” class=”input-text” na...

在小程序项目开发过程中一直是在IOS环境下测试的,项目发布后发现部分安卓手机无法显示页面数据 后面查了一些资料发现,原来调用了官方代码WxParse.wxParse去解析页面内容,但是这个方法里有个JS文件名叫:html2Json.js i...