首先要注意的是:
1、直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致
2、单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
3、不能很频繁的调用this.setData,例如自己注册一个update函数,每帧调用一次this.setData,可能造成应用卡顿
下面给出一个示例,并在后面讲解这个示例。
<!--pages/test.wxml-->
<text>{{count}}</text>
<button bindtap='clickCount' data-msg='click'>点击计数</button>// pages/test.js
Page({
/**
* 页面的初始数据
*/
data: {
count: 0,
},
/**
* 计数
*/
clickCount(options) {
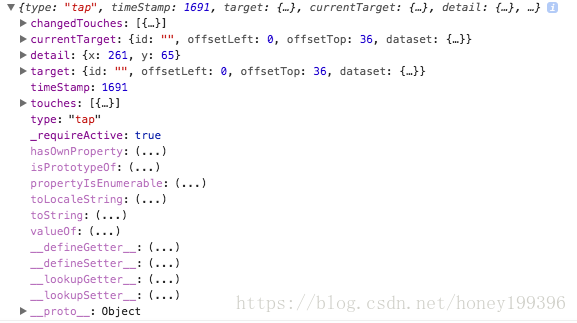
console.log(options);
this.setData({
count: this.data.count + 1
});
}
})
每次更改count值,就可以在页面刷新出来了。简单容易理解。
我们在点击的时候调用了clickCount(options)函数,并且将options打印出来了,如果我们要给clickCount传递参数怎么办呢,可以这样使用:
<button bindtap='clickCount' data-msg='click'>点击计数</button>- 1
data-(你想传递的参数类型)=”参数”,微信会帮你封装数据,将你点击信息,页面的一些信息传递到逻辑段,看下图。
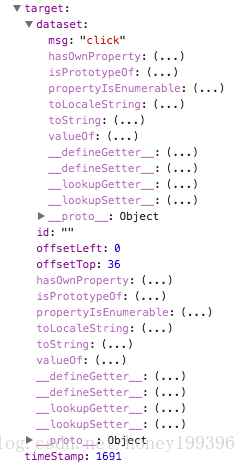
msg参数在Target中
使用方式:
let count = options.target.dataset.msg;- 1
数据的使用就到这里了。