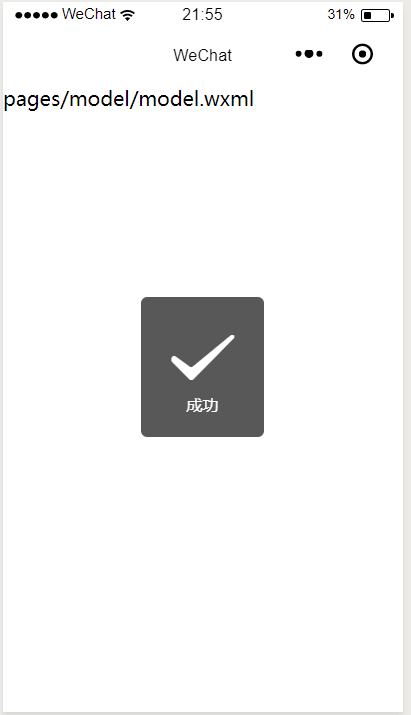
第一种不带确定和取消按钮。可以用在判断注册成功或失败的验证。

/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
var that = this
wx.showToast({
title:’成功’,
icon:’success’,
duration:2000
})
},
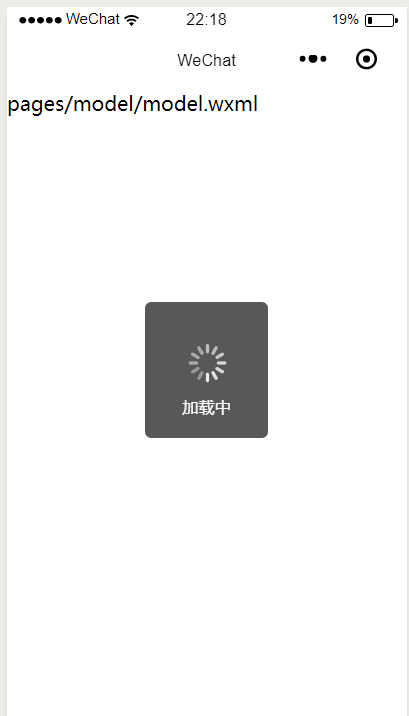
第二种弹框的时候如果icon:none只是提示title里的文字不会有样式的弹框显示。
隐藏消息提示框

/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
wx.showToast({
title: ‘加载中’,
icon:’loading’,
duration:10000
})
setTimeout(function(){
wx.hideToast()
},2000)
},
关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo(OBJECT)
wx.redirectTo({
url: ‘../index/index’,
})