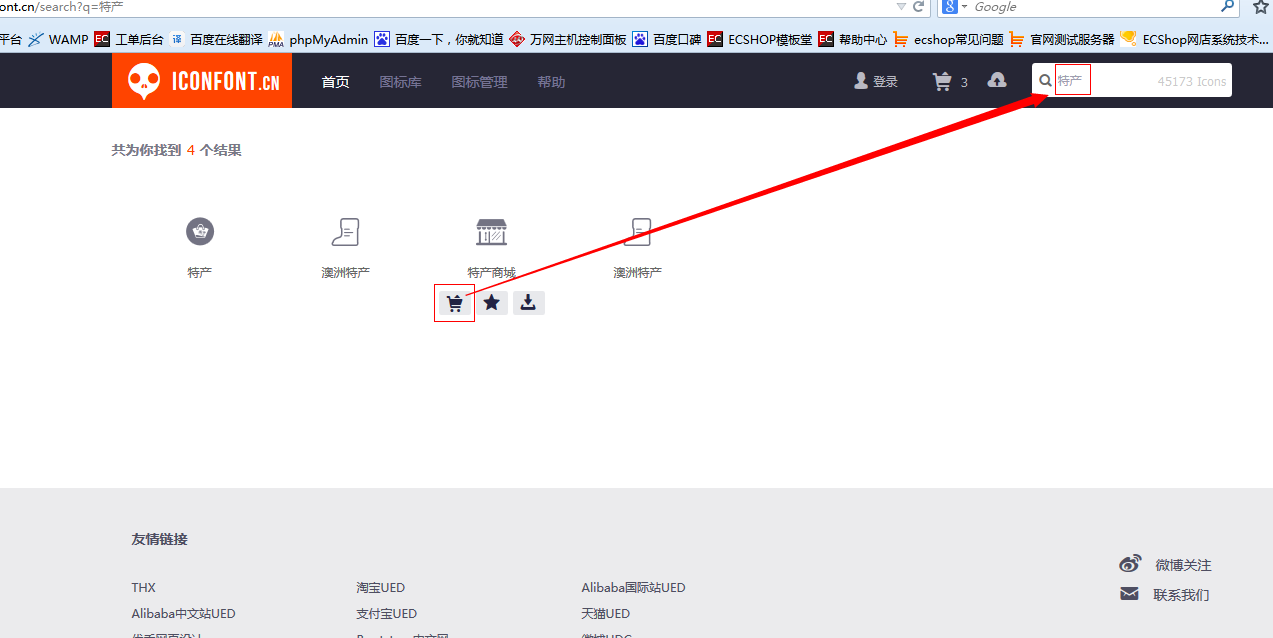
搜索你分类的关键字—然后加入购物车

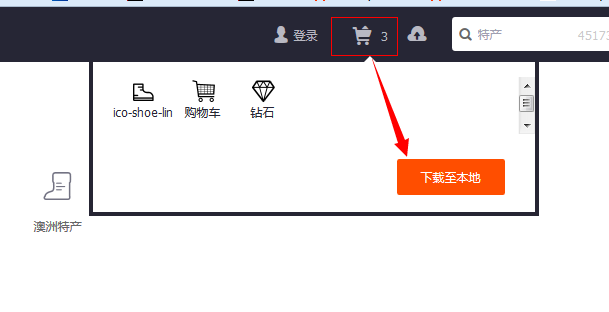
加入购物车之后,下载到本地用浏览器打开demo.html




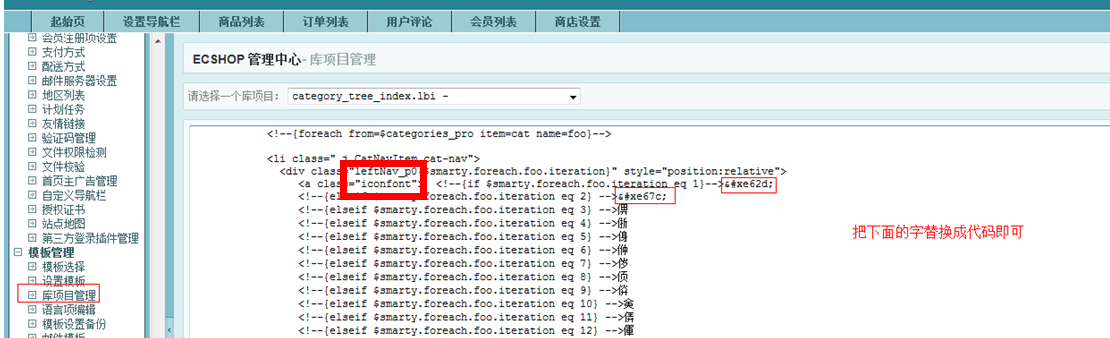
把a class=“原来样式” 替换成 iconfont
要把下载到本地的demo 里面的 这四个文件 传到对应的模板文件夹下。
传到对应的模板文件夹下。
然后对应文件夹下的style.css 打开找到
/*字体图标区域*/
@font-face {
font-family:fp-font;
src:url(http://at.alicdn.com/t/font_1394079079_0082858.eot);
src:url(http://at.alicdn.com/t/font_1394079079_0082858.eot?#iefix) format(’embedded-opentype’), url(http://at.alicdn.com/t/font_1394079079_0406601.woff) format(‘woff’), url(http://at.alicdn.com/t/font_1394079078_8924356.ttf) format(‘truetype’), url(http://at.alicdn.com/t/font_1394079079_06411.svg#iconfont) format(‘svg’)
}
这一段代码 注释掉,如下
/*字体图标区域
@font-face {
font-family:fp-font;
src:url(http://at.alicdn.com/t/font_1394079079_0082858.eot);
src:url(http://at.alicdn.com/t/font_1394079079_0082858.eot?#iefix) format(’embedded-opentype’), url(http://at.alicdn.com/t/font_1394079079_0406601.woff) format(‘woff’), url(http://at.alicdn.com/t/font_1394079078_8924356.ttf) format(‘truetype’), url(http://at.alicdn.com/t/font_1394079079_06411.svg#iconfont) format(‘svg’)
}*/
然后在 style.css 最底部 添加 以下代码
@font-face {font-family: ‘iconfont’;
src: url(‘iconfont.eot’); /* IE9*/
src: url(‘iconfont.eot?#iefix’) format(’embedded-opentype’), /* IE6-IE8 */
url(‘iconfont.woff’) format(‘woff’), /* chrome、firefox */
url(‘iconfont.ttf’) format(‘truetype’), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url(‘iconfont.svg#uxiconfont’) format(‘svg’); /* iOS 4.1- */
}
.iconfont{
font-family:”iconfont” !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale; padding-left:20px
}
这样就可以了刷新页面看效果了。