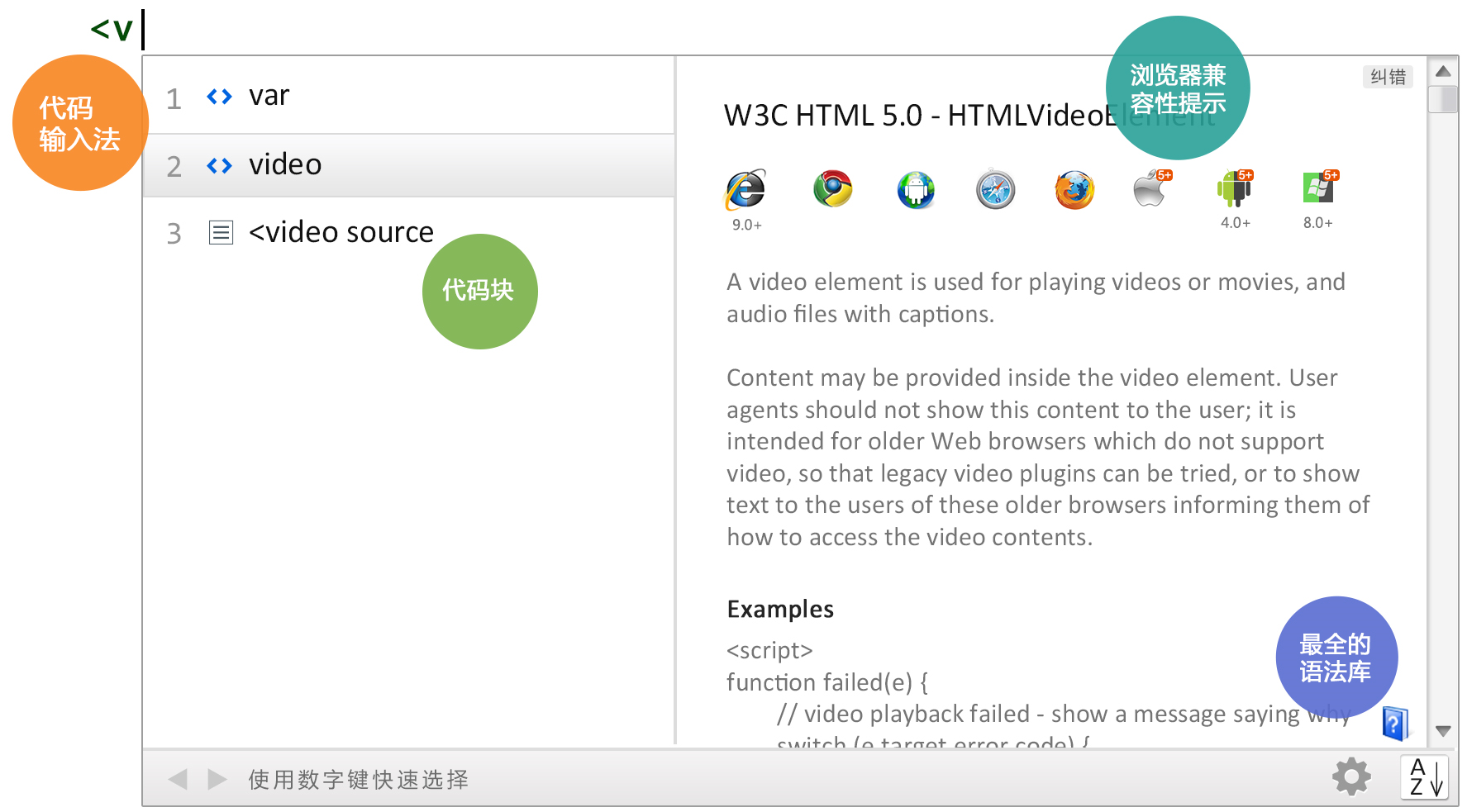
- 代码助手,飞一样的编码
- 代码输入法:一个数字,少敲10下键盘。
- 按下候选列表前的数字,自动把该候选项输入到编辑区。

- 代码块:一个代码块,少敲20下键盘。
- 图标为
 的候选项为代码块。
的候选项为代码块。
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
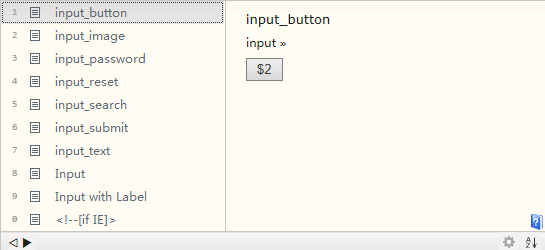
再举例,在HTML中输入i,回车,可以得到input button标签。

查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById(“”);vari激活var i=0;dn激活display: none;
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如meta输出<meta name=”” content=””/>但metau则输出<meta charset=”UTF-8″/>,metag同理。
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。 - 全时提示
- HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
举例,在img src=后激活代码助手,可以看到本工程所有图片列表;输入<sc可以看到本工程所有js列表;在js的document.getElementById(id)中提示本工程已经定义的ID列表;在css的color:后可以列出本工程所有使用过的颜色。 - Emmet支持
- HBuilder内嵌了emmet(即zencoding)插件。输入div#id1,按下tab,可以自动生成 <div id=”id1″></div>。Emmet的详细语法请查阅其官方网站emmet.io。
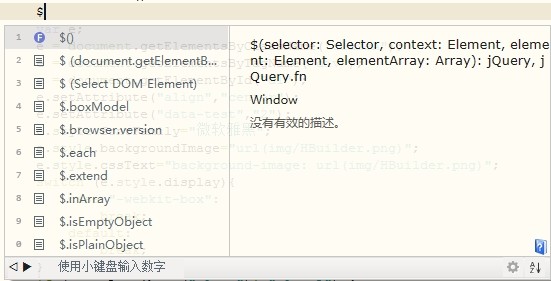
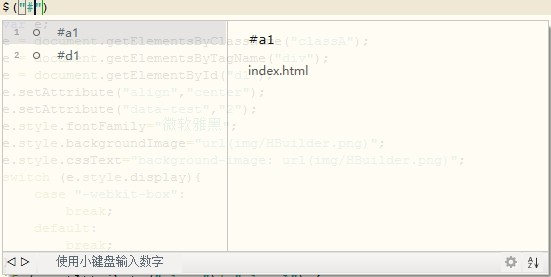
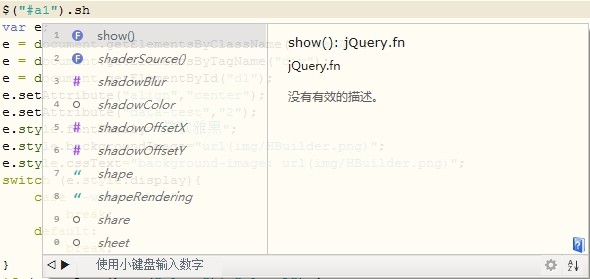
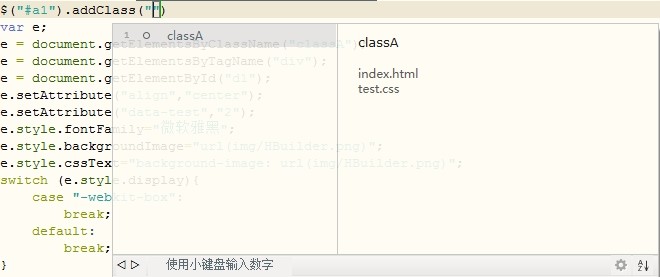
- Jquery支持
- HBuilder内嵌了jquery插件,可以提示jquery语法。如果要提示jquery的语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。提示效果如下:




- 边看边改
- 想一边写代码,一边看效果?按下Ctrl+P进入边看边改视图。左边保存右边立即刷新。
- 绿柔保护你的眼睛
- 绿柔主题的特点是柔和、低对比度、强光可见、绿色感加强。对着这样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
详细可参考HBuilder发布会时美女设计师的演讲实录:最近有部电影叫盲探,其中刘德华盯了4天嫌疑犯眼睛就瞎了,眼睛很重要但也很脆弱。
我们现在的生活中到处是电子屏,电脑屏、手机屏、平板、电视,无论上班下班,我们都对着这些屏幕。这个时代保护眼睛更重要。一定不能程序员让在写代码时受更多罪。所以我们很重视配色方案。
我们调研了所有主流配色方案。没有满意的。有的很漂亮,但长时间看不舒服。所以我们决定自己调,但我们的设计目的不是为了好看,而是为了更健康。
色彩方面有色彩生理学和色彩心理学。我们先来看色彩生理学,当一个人眼睛长期看暗色系事物时,大脑会分泌激素强迫眼睛增强视力,比如我们在一个黑屋子待一会就能看清东西,但回到阳光下时又会晕眩,这叫做暗适应。暗适应会让程序员很不舒服,所以我们不能选暗色系。
再看色彩心理学,不同的色彩给人以不同的心理感受。红色让人感到刺激,绿色让人感到舒适,因为人们会联想到不同的事物从而引发心理的变化。
基于这些分析,调了上百次后,我们得出这样的方案,我们叫它绿柔。它的特点是柔和,自然,低对比度,并且强化了绿色的感觉。我们把各种颜色中的RGB中G,就是绿的数值调的更高。
我们做了样本测试,结果不错,程序员们在使用了一天绿柔界面后都表示比看一天其他软件更舒服。
最后衷心祝愿大家在满是电子屏的世界中,活的更健康! - 最全语法库和浏览器兼容数据
- HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准…,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。 - Native.js扩展js到原生世界
- Native.js 技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS 对象,在JS 里编写原生代码的技术。
如果说Node.js 把js 扩展到服务器世界,那么Native.js 则把js 扩展到手机App 的原生世界。
NJS 突破了浏览器的功能限制,也不再需要像Hybrid 那样由原生语言开发插件才能补足浏览器欠缺的功能。
NJS 编写的代码,最终需要在HBuilder 里打包发行为App 安装包,或者在支持Native.js技术的浏览器里运行。目前Native.js 技术不能在普通手机浏览器里直接运行。
NJS优势1:NJS 大幅扩展了HTML5 的能力范围,原本只有原生或Hybrid App 的原生插件才能实现的功能如今可以使用纯JS 实现。
NJS优势2:NJS 大幅提升了App 开发效率,将iOS、Android、Web 的3 个工程师组队才能完成的App,变为1 个web 工程师就搞定
NJS优势3:NJS 不再需要配置原生开发和编译环境,调试、打包均在HBuilder 里进行。没有mac 和xcode 一样可以开发iOS 应用。
NJS优势4:NJS 会大幅提升web 工程师在项目中的主导地位。 - 更多挖宝
-
- 跳转助手、选择助手、转义助手、快捷键助手,让你手不离键盘。
- HTML5+支持、手机真机连调、云编译,方便开发跨手机平台的APP。
- 更多精彩功能:重构 | 大纲 | 任务 | 版本历史 | 内置webserver | 实时升级 | 安全工程管理 | 包围 | 掩码转换 | 智能纠错 | 折叠代码 | 转到定义 | 格式化代码 | URL编解码 | 进制转换 | 自动闭合。
- 还不满足?下载插件增强更多功能,高手更可开发插件,并共享插件造福所有开发者。
- FAQ
- Q:怎么才能快速掌握HBuilder开发技巧?A:软件自带HelloHBuilder项目,该项目为教程项目(如果不小心删除了不要担心,可以在新建WEB项目时,使用HelloHBuilder模板新建出来),按照项目中的lesson1.txt中的快捷键敲一遍即可快速掌握HBuilder快速开发技巧。
- Q:什么是HTML5+?A:HTML5+规范是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差距。HTML5+规范是一个开放的规范,在W3C中国的指导下,由HTML5中国产业联盟运作(www.html5plus.org),所有规范都是面向开发者的,开发者提需求、开发者评审实现方案、开发者投票选定规范。
- Q:有没有HTML5+客户端开发的教程?A:移动App开发入门教程PDF下载
- Q:什么叫滚动条信息点?A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

- Q:怎么实现代码追踪?A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Alt+鼠标左键即可实现追踪。
图示:

- Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。
默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。
另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。
emmet是一种前端公开技术,网上教程很多。 - Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
- Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

左右分栏实现效果:

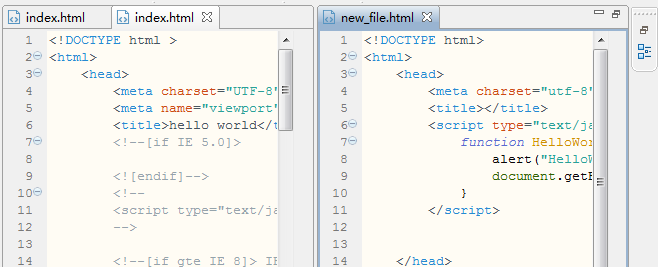
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:

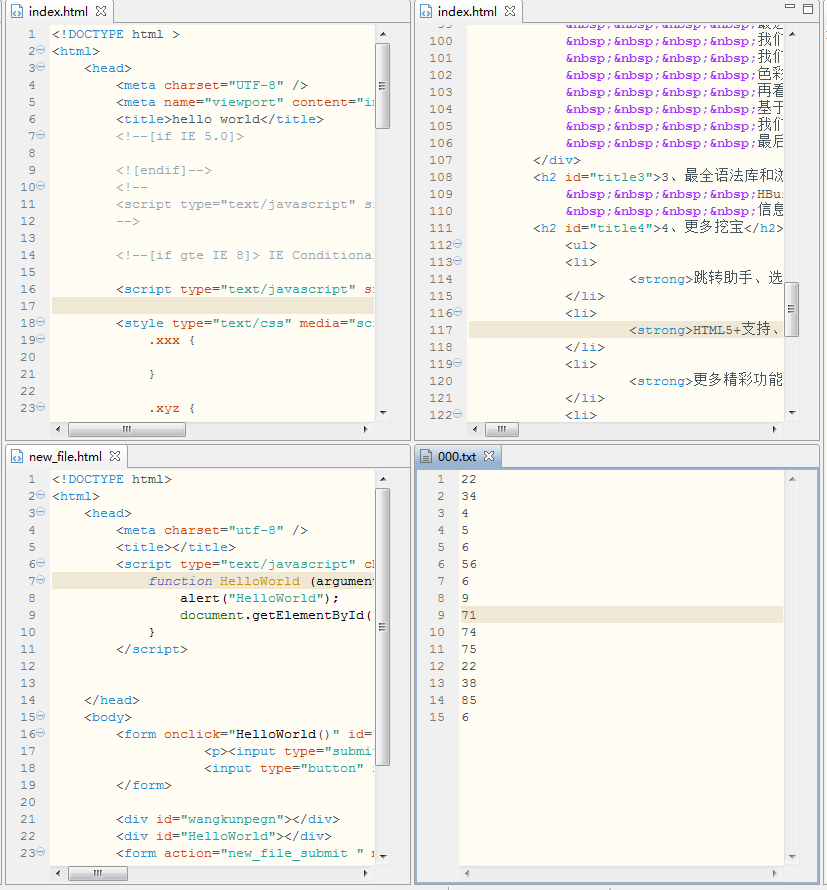
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:)

- Q:为什么我的代码明明是对的却报错?A:HBuilder的语法验证器是集成的三方插件,有可能其本身对某些写法不兼容,当某种语法验证器把正确代码识别为错误时,你可以在工具-选项-HBuilder-Validation中关掉那个语法验证器。还可以设置正则表达式以兼容这种错误。
- Q:有没有快速比较两个文件差异的办法?A:比较两个文档的方法是,在项目管理器按ctrl选两个文件,点右键,选比较对象
- Q:不建项目单独打开文件会提示有部分功能无法使用,具体是哪些功能无法使用?A:主要是跨文件的项目管理功能受影响。
HBuilder会为项目建立索引,工程间文件的链接引用关系都在管理中。
这样在跨文件引用提示、转到定义、重构、移动图片路径等很多操作中HBuilder都能智能处理。
如果单独打开文件,功能就弱了很多,当然也比普通文本编辑器多。
举个例子,<a>,在HBuilder里写class=时,可以提示工程中各种css,classA如果是外部的css文件定义的, 可以按下Alt点鼠标跳转到那个css中。
这都是普通文本编辑器做不到的。
如果您习惯了资源管理器做项目管理、文本编辑器做代码编辑,那么建议改变下工作习惯。
用HBuilder做统一的项目管理和文本编辑,你会发现工作效率更高。 - Q:我安装了SVN插件为什么我找不到SVN的功能?A:跟eclipse的svn插件用法是一样的。
在工具-插件安装中选择svn插件安装,安装完毕后,按提示重启HBuilder。
在菜单文件-导入里,选择从svn中检出项目,配置svn地址。
在项目管理器中点右键-版本管理,里面有svn的各种提交、更新等命令。 - Q:怎么才能快速记住快捷键?A:记快捷键,不如记快捷键语法。
Alt是转到,Shift是转移,Ctrl是操作。
比如Alt+括号、引号,即使转到对于的符号。
Shift+回车是<br/>,shift+空格是 。
Ctrl+D是删除行,Ctrl+F2是重构命名。 - Q:为什么不能手机预览?A:WEB项目不可以手机预览页面。只有移动APP才可以。
确定项目是移动APP后,确保移动设备插好数据线并连接到电脑。
如果是iOS设备,请确保电脑安装有itunes,如果是Android,请确定手机驱动已经安装。
此时在HBuilder下方的状态栏也会提示手机已连接
然后点运行,选择对应的设备即可。
如果你只是想预览web项目,那么在菜单工具->高级选项->HBuilder->web服务器->内建服务器里,选择一个内网ip,比如192.xxx,然后手机通过wifi连入这台机器,即可预览。 - Q:如何修改使用浏览器预览时,地址栏显示的IPA:依次点击工具-选项-HBuilder-Web服务器-内建服务器
可修改内建服务器的IP地址为127.0.0.1或本机网卡IP
内建服务器不可以运行PHP
需要重启HBuilder才生效 - Q:真机联调的iOS设备连不上?A:真机联调需要调用iTunes的API,请确认iTunes正确安装,且手机可以正常连接到iTunes。
如果手机可以正常连接到iTunes则一般情况为iTunes的SQLite3.dll与系统自带的冲突了,解决方案如下:
1.64位系统打开C:\Program Files (x86)\Common Files\Apple\Apple Application Support目录;32位系统打开C:\Program Files\Common Files\Apple\Apple Application Support目录
2.找到SQLite3.dll并复制
3.64位系统打开C:\WINDOWS\sysWOW64;32位系统下再次打开C:\WINDOWS\system32
4.备份好原有的SQLite3.dll(某些系统下可能为小写)将iTunes目录下的SQLite3.dll替换该目录下的SQLite3.dll 5.重启HBuilder,再次尝试 - Q:真机联调的Development图标如何去掉?A:真机联调仅是为了制作手机APP,调试完毕后,需要将资源打包制作成为APP。
如果是为了在手机浏览器上使用的WEB应用,还是应该使用手机浏览器来访问。HBuilder内置的web服务器地址配成192.168等内网地址,手机wifi连入,即可访问。
更改HBuilder内置的web服务器地址请点击菜单工具-选项,展开左边的HBuilder-web服务器-内建服务器,在右边更改地址,需要重启HBuilder才生效 - Q:不能在收起代码的情况下复制粘贴收起的代码?A:复制折叠的代码,选择时需要多选择一个换行符。然后再复制。
- Q:没有黑色主题吗?A:在菜单工具-视觉主题设置-高级设置里有各种主题,兼容eclipse的其他主题方案。
另外小小提示下,使用黑色伤眼。激发视紫红质、消耗维生素A、还容易引发暗适应和晕眩。
绿柔主题是认真的研究了色彩心理学和生理学后制作的环保主题。
参见这里 - Q:如何调整编码?A:HBuilder1.7以前版本在资源管理中对着文件点右键,点属性(快捷键是Alt+Enter)。
在文件编码处选其他,选择或输入你需要的编码,比如GBK。
1.8以上的版本可以在文件->其他编码方式打开,选择需要的编码即可。 - Q:启动太慢?A:HBuilder一般启动时6秒左右可以进入完整操作状态。
HBuilder还是属于IDE而不是文本编辑器,速度比文本编辑器慢是肯定的。
这两者最大的区别就是是否有AST语法树和WEB语法解析引擎,就是说HBuilder知道你写的是什么,按下点知道该出什么,写的对不对。
包括重构变量命名和转到定义,这些都是因为有语法树和解析引擎。
拥有最全的web语法库和最强的语法解析引擎,这个也是HBuilder的核心优势。
算是一种取舍吧,启动时慢几秒,但启动后写代码快的可不是差几秒了。 - Q:速度慢、内存占用高?A:速度我们一直在优化,请更新新版再试试。
HBuilder毕竟是IDE,功能比文本编辑器多非常多,执行的也自然会慢点。但机器性能若足够,也可以正常使用。
比如var a = document.getElementById(“a1”);。
在a后输入点的时候,HBuilder要扫描a到底是什么,超链接?canvas?输入框?然后才会给予用户最准确的提示。
这种计算都需要在按下键盘的很短时间内完成,想不卡还是很有挑战。
文本编辑器没有这些功能,所以不卡。
当然,在机器性能好时,HBuilder写代码要远爽于文本编辑器;但机器性能不好时…
影响性能的一些要素,可帮助你用的更快。
1、如果有固态硬盘,把HBuilder和工程代码都放到固态盘上;
2、同时打开的项目不要太多,把不用的项目点右键关闭,这样HBuilder就不扫描这些项目了,后台资源会释放不少
3、编辑大文档时慎用语法验证器,语法验证器较易引发卡顿,可以在工具-语法验证器设置里关闭。
4、编辑大文档时,最好关闭大纲的实时同步功能。大文档的大纲结构会很多,每次移动光标实时计算大纲的位置会有点慢。可以在需要定位时再点一下同步。大纲实时同步在大纲的右上角的下拉菜单里。
5、清理无用的js框架。Js框架文件都比较大且结构复杂,扫描框架比较费时。不用的框架就移出项目。另如果不在意框架的扫描提示,也可以把框架移除扫描清单,这样就不扫描这个文件了。对文件点右键-构建-移除构建目录。
6、windows search index和dropxbox等工具也会监控磁盘,当项目文件目录被他们监控时,磁盘IO会比较高。在新建项目时会明显卡。
7、有时HBuilder占用的内存释放不及时,可以使用360加速器等工具回收一些内存。 - Q:升级失败或长时间无响应?A:如果装过其他eclipse插件,其升级服务器可能连不上而导致报错。
此时在工具-插件安装-手动安装eclipse插件-可用软件站点,取消其他插件的升级地址。
重新点击帮助-检查新版本即可。 - Q:HBuilder必须联网使用吗?A:HBuilder第一次使用时要联网验证,以后可脱线使用。。
如果不方便联网,可以第一次使用手机做代理临时登录验证一下,以后就可以脱线使用了。
但是没有网络时,有些依赖网络的功能不能使用,比如不能使用云服务创建移动APP,不能制作移动APP。 - Q:你们会把这个工具做成 eclipse 的插件发布么?A:无法变成eclipse插件。
HBuilder里面有4种编程语言,除了java,还有c、HTML、ruby。单纯的java满足不了我们的需求。
另外HBuilder的核心定位就是做最好的HTML5编辑器,而非最好的所有编辑器。
倒是如果大家愿意的话,可以给HBuilder装其他语言的插件。 - Q:PHP怎么运行?A:HBuilder自带的web服务器是不能解析php的。
如果想解析php,需要自己安装php服务器,比如Apache。
安装好后,在HBuilder的工具-选项-web服务器中点新建外部web服务器,配置地址和参数,保存后重启HBuilder。
然后点运行即可。 - Q:PHP怎么不高亮不提示?A:PHP的语法高亮需要安装PHP插件。
在工具-插件安装中,可以安装Aptana PHP插件。
如果确定安装了php插件,那么在工具-选项,搜索文件关联,在里面配置php文件和PHP Editor的关联。
也可以在项目管理器里对文件点右键,打开方式,里面选PHP Editor。 - Q:PHP插件安装失败了?A:关闭PHP文件。
在帮助-关于我们-安装细节里,卸载PHP插件,重启。
然后在工具-插件安装里装php插件。再重启。
如仍有问题,请再联系我们。 - Q:我怎么使用HBuilder编辑JSP、ASP或.vm文件中的HTML代码部分?A:HBuilder有很多文件编辑器。
右键点击文件-打开方式,可以看到所有编辑器。
很多不常用的文件后缀名其实都可以通过HTML编辑器打开。
HBuilder web编辑器
未经允许不得转载:小叶白龙博客 » HBuilder web编辑器