<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<title>无标题文档</title>
<style type=”text/css”>
body{
margin:0;
padding:0;
}
#box{
width:100px;
height:200px;
margin:0 auto;
background:#ccc;
}
#son{
width:100px;
height:100px;
margin-top:20px;
background:#f00;
}
</style>
</head>
<body>
<div id=”box”>
<div id=”son”></div>
</div>
</body>
</html>
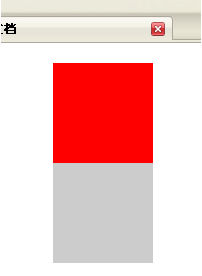
ff下表现:

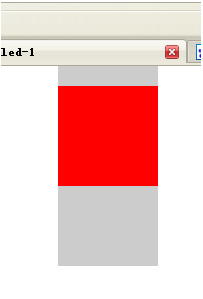
ie下表现:

解决方法:
1、用父盒子的padding-top代替子盒子的margin-top。
2、为父元素设置overflow属性,值为hidden或auto都可以,同时使用clear:both,这样就不会增加额外的高度了。








