“什么是 Favicon?” 我们几乎每天都会看到,但是没有多少人会注意到他们。但以我的经验,可以和你们讲,当你为了用户建立网站的时候,加上你的 Favicon 将是这个工程的最后一步,而且用户也会容易发现这一改变。
大概两年前,我给一个朋友建一个网站。当我把网站第一次展示给她看的时候,她印象最深的却是:“你居然还在浏览器里面放了这么一个小图标,是怎么做到的啊?” 之前给他做6个网站的那些设计师都没有做这点。所以她就认为这个很高级,要大网站才会有的东西。
那什么是 Favicon 呢?favicon 是 favorites icon 的缩写,或者叫 shortcut icon, website icon, URL icon, 或者 bookmark icon,是一个 16×16 或者 32×32 的方形图标。不同的网站有不同的图标。出现在浏览器标签的左端,比如我们通天塔t.tt的
有以下几种方式可以给网站添加 Favicon- 在主题文件里面添加代码,使用插件。更常见的是,在本地制作一个图标然后上传到空间以供使用。
应该怎样创建一个属于我自己的 Favicon
现在有很多在线生成 Favicon 的网站,你只需要上传自己的图片就可以了。例如:
- Dynamic Drive – Favicon Generator
- Favicon Generator
- Favicon.cc
- Favico
- Favicon Generator & Gallery
最后一个网站有一个图片库,你可以看看别的网站的 Favicon 是怎样的,然后可以给你一些灵感。Favicon 是一个长宽都是16像素的图标,你只有256个像素的创作空间。所以你的 Favicon 不能够太复杂,不然的话是识别不出来的。事实上,越简洁越好,看看那些生成 Favicon 的网站自己的图标,都是很简单的。
不借助插件添加 Favicon
假设现在你已经做好了一个 Favicon,你应该怎样把他放到你的网站上去呢。
实际上不借助插件也可以很简单的把 Favicon 呈现给网站的访客。网上很多教程都是叫你在 section 里面加入如下代码:
|
1
2
|
<link rel="shortcut icon" href="http://www.xiaoyebailong.com/favicon.ico" type="image/x-icon" /><link rel="icon” href="http://www.xiaoyebailong.com/favicon.ico" type="image/x-icon" /> |
但其实这样有点多余,现在的浏览器会忽略“shortcut”条目,而用 “icon” 条目代替。所以你需要添加到 里面的其实只是第二行:
|
1
|
<link rel="icon" href="http://www.xiaoyebailong.com/favicon.ico" type="image/x-icon" /> |
利用插件添加一个 “Favicon”
再次假设你已经做好了一个 Favicon,而你对代码不是很熟悉,那么你还有别的办法吗?
其实你可以用插件来达到目的。
首先要确认你网站的主题是什么框架的,因为可能有对应的插件。就好像 Genesis framework 是有自己的插件 Genesis Favicon plugin 的。如果你的主题是 WooTheme, 那么主题已经包含了上传 Favicon 功能的了。
如果你的主题框架不支持 Favicon 直接上传也没有相关插件的话,那么你可以去试试这个插件:All In One Favicon。安装激活插件之后,去到设置界面,然后上传你自己的 Favicon 或者是把网络地址贴上去。保存之后刷新下网站应该就可以看到新的 Favicon 了(前提是你手动清除浏览器缓存或者是没有设置缓存)。
使用插件来创建和添加 Favicon
如果上面提到的方法你还觉得有点麻烦的话,那么你可以考虑用插件 Favicon Generator plugin 来一步创建和添加。
当你把这个插件上传到你的网站然后激活之后,你需要去把一下几个目录的权限改成777:
/wp-content/plugins/favicon-generator
/wp-content/plugins/favicon-generator/uploads
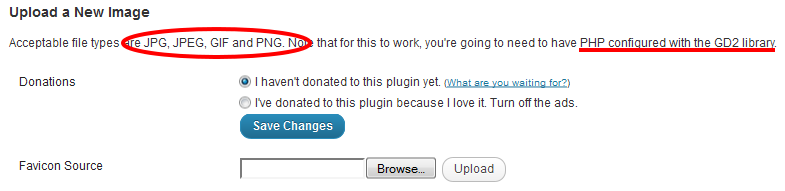
然后我们再回到 Favicon Generator 这个菜单上(安装插件之后会出现在选项中),你会看到如下图所示的界面:
在这里,你可上传一个或者多个图像,然后转换为 Favicon 以供使用。插件描述里你可以使用 JPG, JPEG, GIF, 和 PNG 文件,但是我试过并不能成功把 PNG 文件转换为 Favicon 文件, JPG 倒是可以。另外,这需要在你的 PHP 应用里面配置 GD2 库,如果你不确定的话去问下你的托管商。
这个插件的一个好处就是你可以周期性的更换你的 Favicon 图标,如果你愿意这样做的话。
随机更换你的 Favicon 图像
这样做其实只是为了使你的网站更有趣或者是个人喜好。上面提到的周期性更换 Favicon 的插件只是在你需要更换的时候手动更换。如果你觉得你网站的品牌塑造可以随着 Favicon 的改变而增强的话,或者你觉得这样很酷。你就可以考虑下这个插件:Favicon Rotator。这个插件允许你一次性上传多个 Favicon 然后随机更换。不过我不会这样做,我觉得这不是一个什么好点子。
看完本文发现自己的博客或者网站还没有 Favicon 的赶紧去添加一个吧。